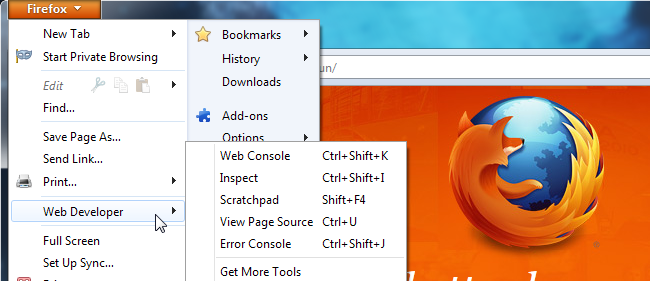
Mozilla Firefox’s Web Developer menu has tools for inspecting internet pages, running JavaScript code, and viewing HTTP requests and other relevant messages. In this tutorial you’ll learn about Firefox’s all-new Inspector tool and updated Scratchpad.
Mozilla Firefox’s new web developer features, combined with top of the line Firefox web developer addons like Firebug and Web Developer Toolbar, make Mozilla Firefox the ideal internet browser for web developers. All of these tools are available absolutely for free under Web Developer in Firefox’s menu.
Page Inspector
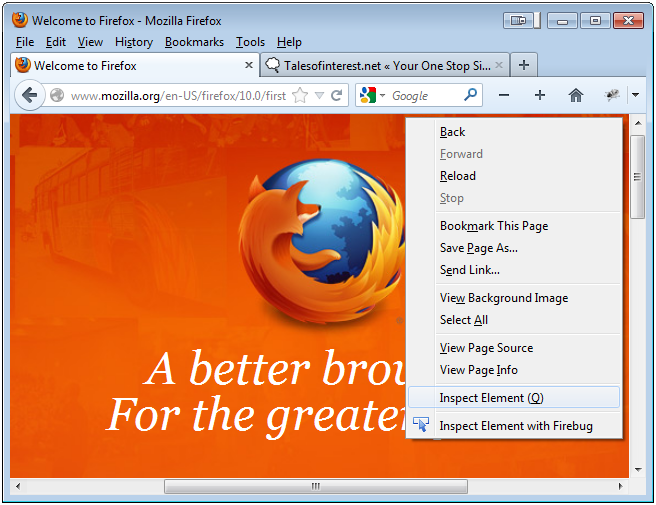
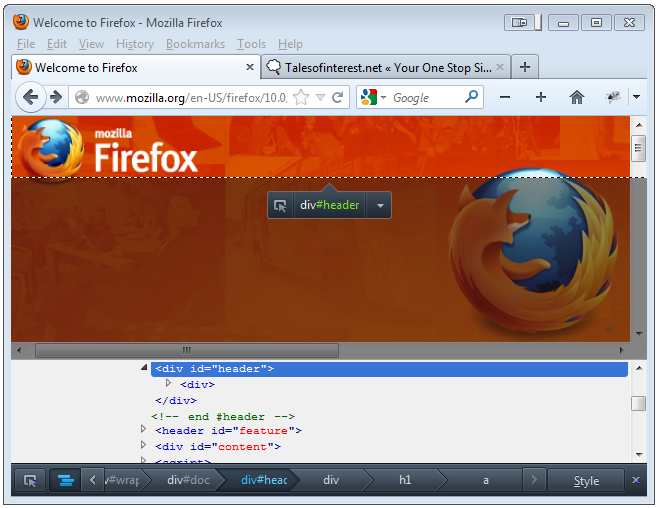
You can inspect a specific element’s code by right-clicking it and selecting Inspect (or by pressing Q on your keyboard). You can also launch the Inspector right from the Web Developer menu.
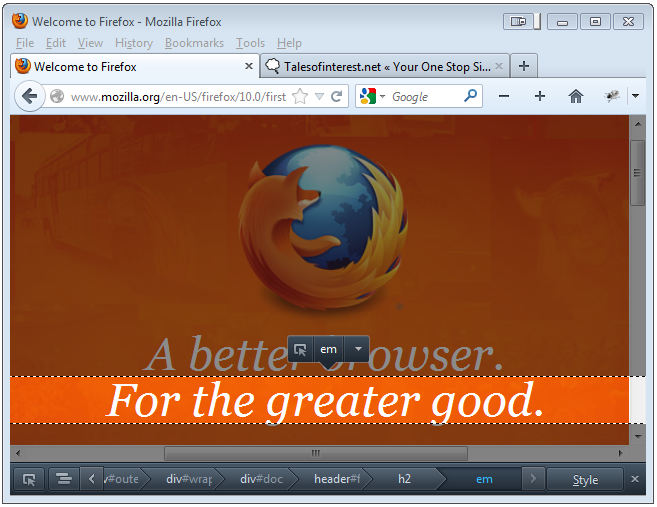
You will then see a toolbar at the bottom of the webpage, which you can then use to control the Inspector and check out all the elements on the page. Your selected element will be highlighted and other elements on the webpage will be dimmed out.
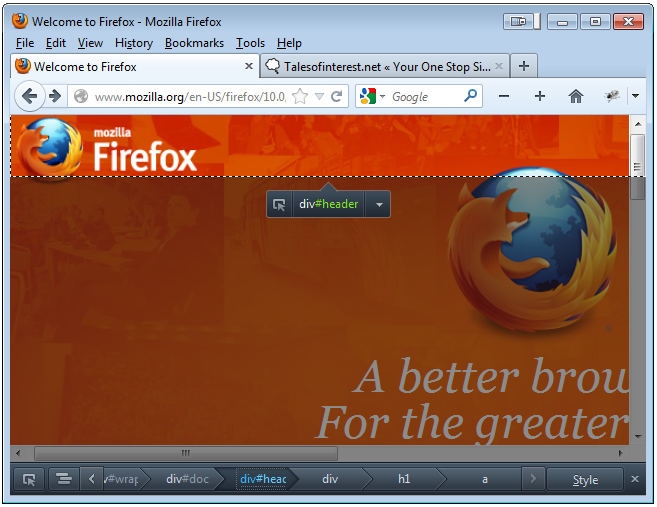
If you want to select a new element on the page, click the Inspect button on the toolbar, hover your mouse over the page and click you element. Mozilla Firefox will then highlight the element under your cursor as you maneuver it across the page.
You can also go back and forth between parent and child code elements by clicking the breadcrumbs on the Inspector toolbar.
HTML Inspector
Click on the HTML button to view the HTML code of your selected element.
The HTML Inspector will allow you to expand and collapse the HTML tags, making it easy to visualize your changes right on the page – very similar to WYSIWYG software like Adobe Dreamweaver.
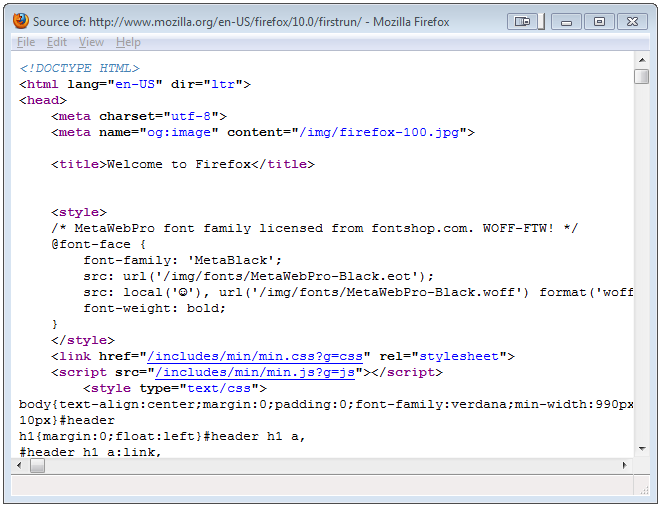
If you want to see the webpage’s HTML in a flat file, you can also select View Page Source from the Web Developer Menu. (Remember to bring up the Web Developer Menu just use your cursor to right-click anywhere on the webpage).
CSS Inspector
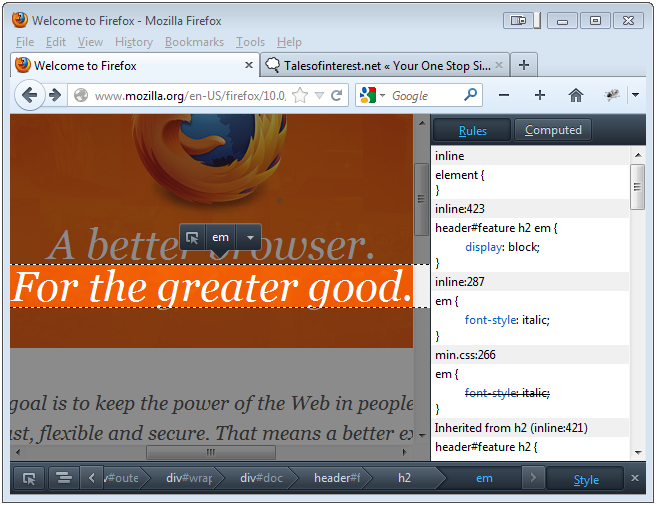
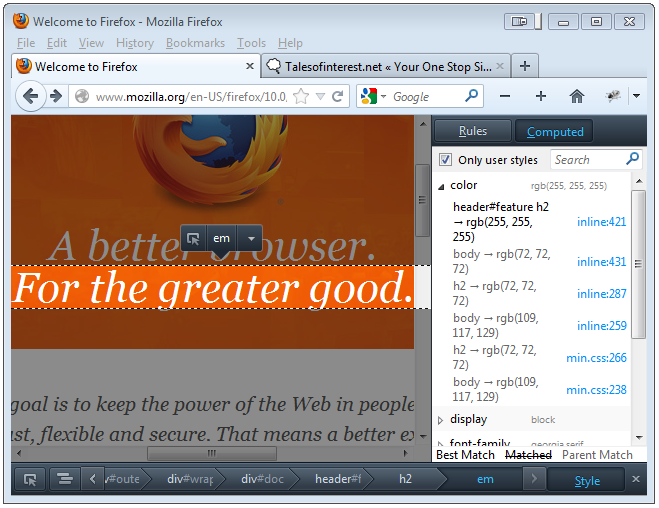
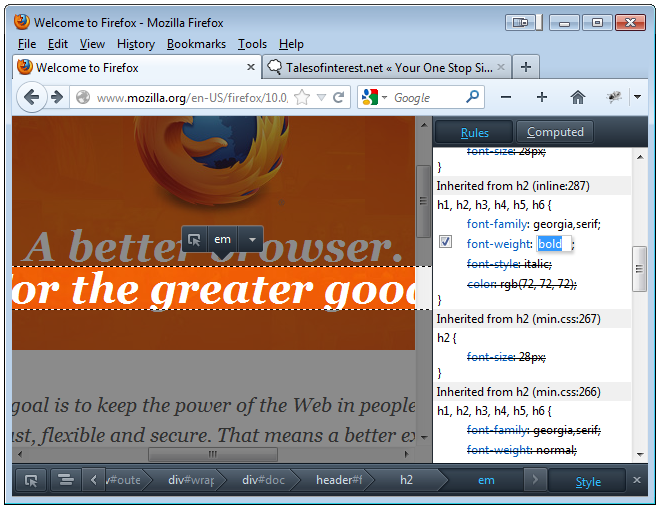
Click on the Style button to see the CSS rules that are being applied to the selected element and there’s also a CSS Computed panel.
You can switch between Rules and Computed by clicking the Rules and Computed buttons. To help you find specific CSS properties, the computed panel includes a search box.
You can also edit the element’s CSS straight from the Rule panel. Uncheck any of the check boxes to temporarily deactivate the rule, click the text to change a rule, or add your own rules to the element at the top of the panel. Here, we’ve added the font-weight: bold CSS rule, making the element’s text bold.
JavaScript Scratchpad
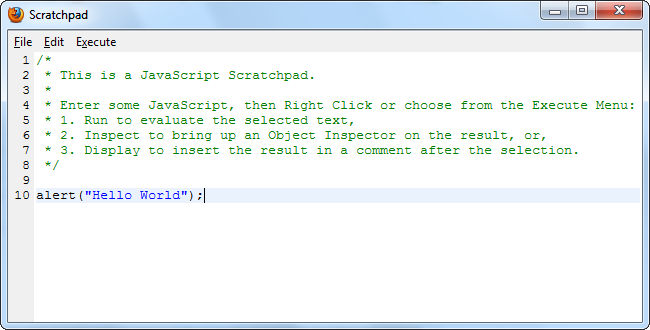
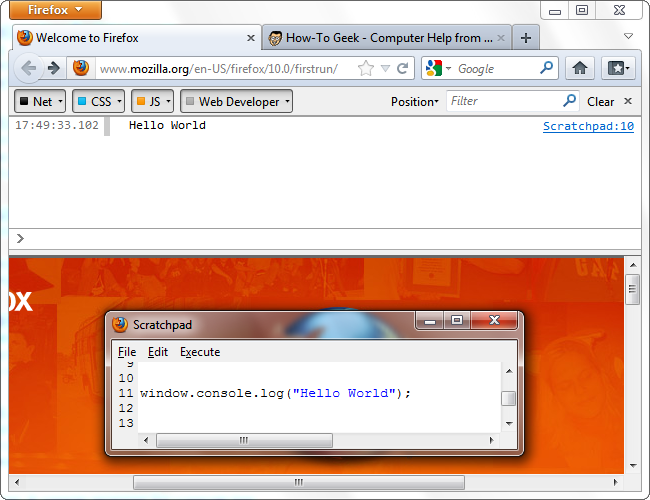
The Scratchpad also saw an update with recent versions of Firefox, and it now contains syntax highlighting. You can type in JavaScript code to run on the current webpage.
As soon as you have, click the Execute menu and then select Run. The code runs in the current tab.
Web Console
The new Firefox Web Console replaced the old Error Console, which has been belittled by users and removed by Mozilla developers in the latest versions of Firefox.
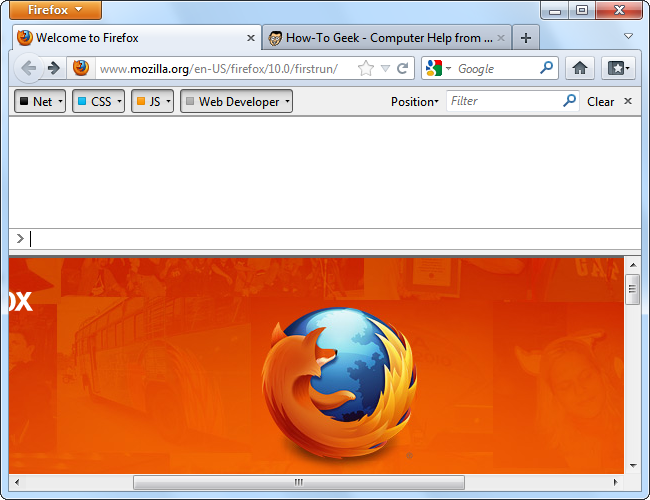
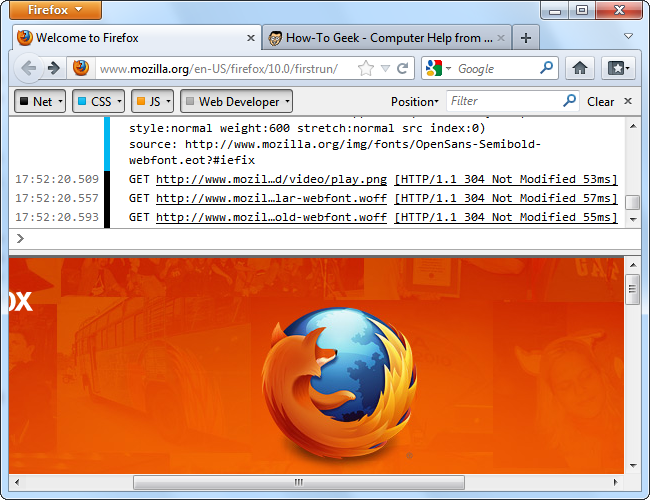
The Web Console displays 4 different types of messages, which you can then toggle the visibility of – network request, CSS error messages, JavaScript error messages and web developer messages.
A web developer message is a notification printed to the window.console object. For example, you could run the window.console.log (“Hello World”); Javascript code in the Scratchpad to print a developer message to the console. Web developers can integrate these messages into their JavaScript code to help with debugging.
Refresh the webpage and you then see the generated network requests and other related messages.
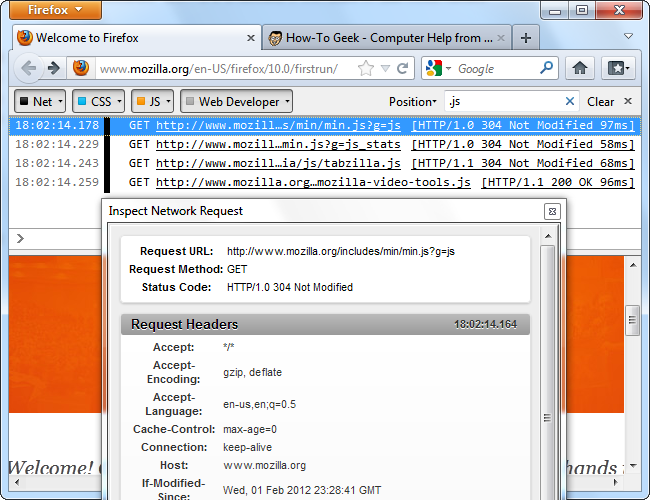
Use the search box to filter the messages; click a request if you want to see more details.
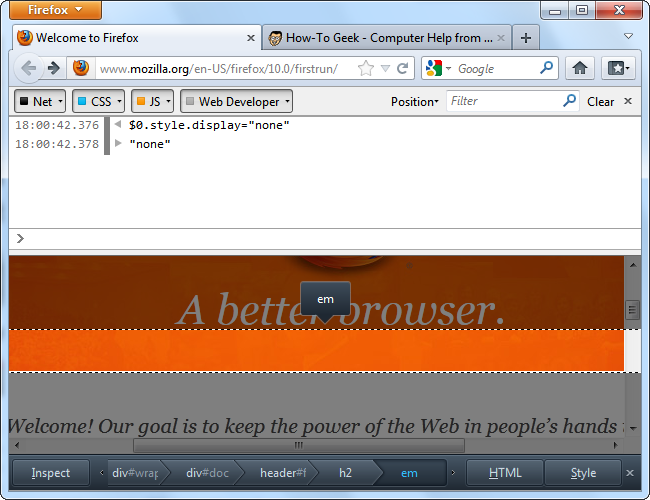
With recent versions of Firefox, the Web Console can work in tandem with the Page Inspector. The $0 variable stands for the currently selected object in the Firefox Inspector. So, for example, if we wanted to hide the currently selected object, you could run $0.style.display=”none” in the console.
If you are interested in learning more about using the Web Console and its various built-in functions, check out the Web Console page on Mozilla’s Developer Network website.